How to embed code snippet, add code without editing theme in WordPress
If your blog is on WordPress and you are blogging on WordPress, then for sure some feature is enabled and some feature is disabled, in addition to adding some extra features, coding needs to be done and you have to edit the theme to add the code to the theme. So that the code can be embedded into the theme
Adding code by direct theme editing sometimes leads to incorrect editing or wrong coding which causes problems in the site and the site is not live due to which the site ranking is wrongly affected and ranking is dropped. is
If you are a Newbie WordPress user then surely you will not have full knowledge of WordPress so that you cannot solve the issue of coding in the site, so that your site will not open for a long time or there can be many problems.
There are many ways to avoid all these mistakes, one of them is to add code by plugin, yes adding code by plugin does not cause any problem in theme edit, if the code itself is wrong then you can remove the code from the plugin Or you can uninstall the plugin itself, which immediately becomes an issue solve of the WordPress site.
This is the easiest and best way for newbie to add code to the theme, if you want to put the code in the theme through the plugin but your knowledge about it is incomplete then you should read this article because I have given full knowledge in it. But it can be very beneficial and you can add code to the theme without mistake, that too easily
Some benefits of adding code via plugin.
1. Box - by box is where you can add code
2. Sidebar, footer, header clearly shows that there is no Confusion to add code
3. There is no case of deleting something from the theme
4. You can add code easily
5. Even if there is a mistake, you can easily delete the code from the plugin or uninstall the plugin.
These are some of the advantages of adding a plugin to the code theme, if you talk about the same disadvantage, it can be something.
1. If the plugin is cracked, then there may be a risk of hacking the site, however, if the plugin mentioned here is completely safe, then feel free to use it
A part from this, I do not think that there can be any more harm due to the plugin adding code to the theme, so let us know how to add code in WordPress without editing the theme, although I have written a post about it, in which the Header & How to add codes to the footer, you can also read them here:
It is very easy to add code without editing the theme, just for this you have to install a plugin, anyway there are many plugins available for which you can use any of them but here I have developed the theme from the plugin developed by Wpbegibner I am showing how to add code. This plugin developed by wpbeginner is also Trusted as well as if its rating is seen, it is 4.2 and it has been downloaded by 1+ million people so that it can be judged by its popularity. The plugin is popular only when it is good and this plugin is also very good
1. First login to WordPress, after that you have to activate and install the Insert Headers and Footers plugin, you can install the plugin by going to the plugin section add new plugin section, if you do not know how to install the plugin then read these:
2. After installing and activating click on SETTING then click on Insert Headers and Footers
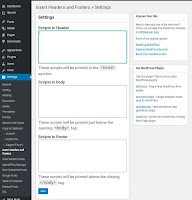
3. Now you will see 3 boxes in which ..
* Script in header
* script in <body>
* script in footer - will
If you want to put the code in the head section, then put it in the box with the first, if you want to put the code in the starting (top) of the <body> tag, then put the code in the middle box, and the last one means Script in footer. That is to put under the body tag
As you can see in the screenshot, 3 boxes are shown.
In this way you can add / snippet the code in WordPress without editing the theme, in this way you can add only some code (such as head tag or body tag) of WordPress.
There are many extra features for the website that are added through coding, although that extra feature has to be added to the sidebar of the blog which requires editing the theme but we are telling here without editing the theme sidebar How to add code to
1. Login to WordPress Select Appearance >> Widget >> Custom Html
2. Select the widget area, then paste the code in the box and save it.
In this way, you can add extra features to the blog, website by adding code without editing the theme in the sidebar and that too there is no chance of making any mistake here.
1. Login to WordPress, click on Plugin >> add New >> Search the Code Snippets plugin in the search box. Once found, activate and install
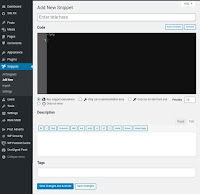
2. Click on Snippets in the WordPress Dashboard menu, then click on Add new
3. Here Php code is to be inserted in the box, then in the box below, why did you add the code in the description, for which you can add it so that it can be easily found later if needed, but it is not necessary. It would be nice if you put the description
Finally by clicking on Save Changes and Active, you have added php code to it without editing the theme.
In this way, any code can be snipped into the theme without editing the theme, this method is very easy as well as there is a chance of accidentally deleting a code.
Hope you like this post in our WordPress how to add code without editing the theme, do not forget to give your valuable feedback if you liked the post
If you feel that this post is really useful, then definitely share it on social sites so that other people can also take advantage of this post and snip the code in the Safely theme.
If your blog is on WordPress and you are blogging on WordPress, then for sure some feature is enabled and some feature is disabled, in addition to adding some extra features, coding needs to be done and you have to edit the theme to add the code to the theme. So that the code can be embedded into the theme
theme Edit
Adding code by direct theme editing sometimes leads to incorrect editing or wrong coding which causes problems in the site and the site is not live due to which the site ranking is wrongly affected and ranking is dropped. is
Newbie
If you are a Newbie WordPress user then surely you will not have full knowledge of WordPress so that you cannot solve the issue of coding in the site, so that your site will not open for a long time or there can be many problems.
Issue
There are many ways to avoid all these mistakes, one of them is to add code by plugin, yes adding code by plugin does not cause any problem in theme edit, if the code itself is wrong then you can remove the code from the plugin Or you can uninstall the plugin itself, which immediately becomes an issue solve of the WordPress site.
Easy
This is the easiest and best way for newbie to add code to the theme, if you want to put the code in the theme through the plugin but your knowledge about it is incomplete then you should read this article because I have given full knowledge in it. But it can be very beneficial and you can add code to the theme without mistake, that too easily
Some benefits of adding code via plugin.
1. Box - by box is where you can add code
2. Sidebar, footer, header clearly shows that there is no Confusion to add code
3. There is no case of deleting something from the theme
4. You can add code easily
5. Even if there is a mistake, you can easily delete the code from the plugin or uninstall the plugin.
These are some of the advantages of adding a plugin to the code theme, if you talk about the same disadvantage, it can be something.
1. If the plugin is cracked, then there may be a risk of hacking the site, however, if the plugin mentioned here is completely safe, then feel free to use it
A part from this, I do not think that there can be any more harm due to the plugin adding code to the theme, so let us know how to add code in WordPress without editing the theme, although I have written a post about it, in which the Header & How to add codes to the footer, you can also read them here:
How to add code in WordPress without editing the theme
It is very easy to add code without editing the theme, just for this you have to install a plugin, anyway there are many plugins available for which you can use any of them but here I have developed the theme from the plugin developed by Wpbegibner I am showing how to add code. This plugin developed by wpbeginner is also Trusted as well as if its rating is seen, it is 4.2 and it has been downloaded by 1+ million people so that it can be judged by its popularity. The plugin is popular only when it is good and this plugin is also very good
1. First login to WordPress, after that you have to activate and install the Insert Headers and Footers plugin, you can install the plugin by going to the plugin section add new plugin section, if you do not know how to install the plugin then read these:
2. After installing and activating click on SETTING then click on Insert Headers and Footers
3. Now you will see 3 boxes in which ..
* Script in header
* script in <body>
* script in footer - will
If you want to put the code in the head section, then put it in the box with the first, if you want to put the code in the starting (top) of the <body> tag, then put the code in the middle box, and the last one means Script in footer. That is to put under the body tag
As you can see in the screenshot, 3 boxes are shown.
In this way you can add / snippet the code in WordPress without editing the theme, in this way you can add only some code (such as head tag or body tag) of WordPress.
How to snipe code without editing the theme in the sidebar
There are many extra features for the website that are added through coding, although that extra feature has to be added to the sidebar of the blog which requires editing the theme but we are telling here without editing the theme sidebar How to add code to
1. Login to WordPress Select Appearance >> Widget >> Custom Html
2. Select the widget area, then paste the code in the box and save it.
In this way, you can add extra features to the blog, website by adding code without editing the theme in the sidebar and that too there is no chance of making any mistake here.
How to add code without editing the theme in function.php
1. Login to WordPress, click on Plugin >> add New >> Search the Code Snippets plugin in the search box. Once found, activate and install
2. Click on Snippets in the WordPress Dashboard menu, then click on Add new
3. Here Php code is to be inserted in the box, then in the box below, why did you add the code in the description, for which you can add it so that it can be easily found later if needed, but it is not necessary. It would be nice if you put the description
Finally by clicking on Save Changes and Active, you have added php code to it without editing the theme.
In this way, any code can be snipped into the theme without editing the theme, this method is very easy as well as there is a chance of accidentally deleting a code.
Hope you like this post in our WordPress how to add code without editing the theme, do not forget to give your valuable feedback if you liked the post
If you feel that this post is really useful, then definitely share it on social sites so that other people can also take advantage of this post and snip the code in the Safely theme.




Post a Comment